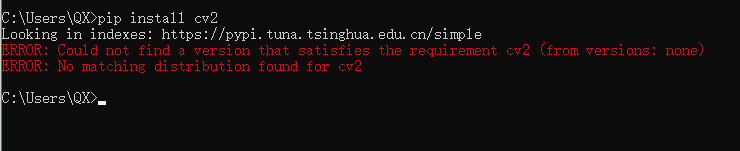
python 安装 cv2 时报错 ERROR: Could not find a version that satisfies the requirement cv2
技术
· 2023-07-24
admin