可视化是前端中难度偏高的细分领域,大部分人都没有很清晰的学习路径。本课程可以让你快速习得 CSS、SVG、Canvas、Three.js、WebGL、WebGPU 这些可视化技术,并带你学以致用,逐步掌握开发东效、2D/3D图表、编辑器、游戏等应用。
课程介绍
可视化是指通过图表、图形、地图等视觉元素来展示数据和信息的过程。
随着信息技术的发展,我们面临着海量的数据和复杂的信息,这些数据和信息往往是抽象和难以理解的。而可视化技术的出现为我们提供了一种直观、清晰地呈现数据和信息的方式。
在商业领域,可视化被广泛应用于市场调研、销售分析、业务报告等方面。在科学研究领域,可视化被用于展示实验结果、模拟数据。另外,还有三维地图、编辑器等应用发展前景。
除此之外,新的技术也在不断涌现。比如,WebGPU 是作为 WebGL 继任者而出现的新一代 Web 图形编程接口,被设计用于解决 WebGL 在性能、功能和跨平台支持方面存在的一些限制和挑战。
在具体业务方面,估计你也曾经遇到过以下场景:
你是否在平常的业务开发中为了实现图表需求,往往调库就草草收场,很多时候并没有深究其原理,或者并没有二次改造的能力?
你是否对三维世界的可视化应用一脸茫然?
你是否无法对可视化相关的开源源码深入理解?
你是否无法根据需求做合理的可视化技术选型?
……
可惜遗憾的是,解决该时代背景和业务要求的技术书籍是很缺失的。因此,这也是该小册的创作初衷,希望做一门“能快速让你掌握可视化的技术体系及实践”的课程。
课程优势
有小伙伴可能会问:与市面上其他可视化课程相比,我们小册有什么优势呢?
在做课程设计之前,作者大致调研并总结了市面上可视化方向课程存在的一些问题:
针对某个面学习,缺乏前端可视化体系的构建;
喜欢用高深的数学提高门槛,难以理解;
缺乏实战应用。
正是汲取以上学习难点的经验,本小册会尽力帮助你构建前端可视化的体系基础,用通俗易懂的语言帮助你快速理解原理,并能理论结合实践,手把手带你开发出常用的图表、动画、特效、游戏、编辑器等。
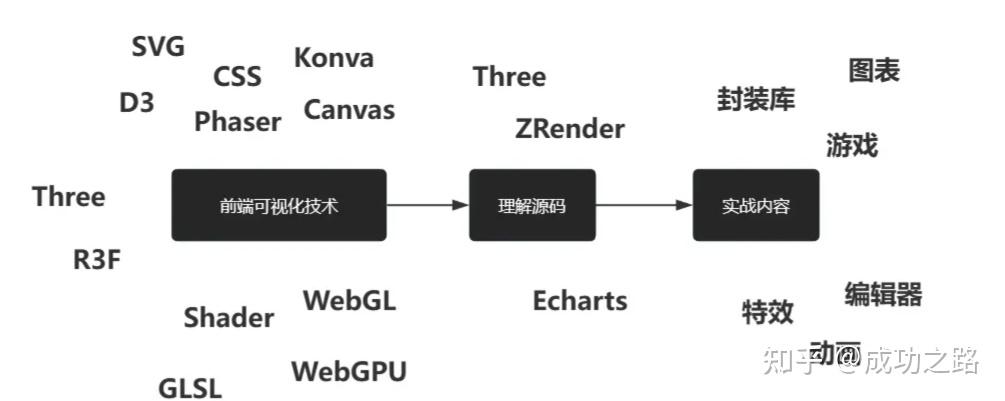
课程内容设置
本小册的技术方向是 Web 前端可视化开发领域,从简单的 CSS,到复杂的二维技术 SVG + Canvas,然后转变思维学习三维世界的 Three.js,最后深入图形原理的 WebGL + WebGPU。
小册大纲如下:
就这样从简单到复杂,让你一步一步理解、应用,并最终搭建自己的可视化体系。这样每当遇到问题的时候,你都会停下来思考是不是用其他方案能更好,求得最优解。
你会学到什么?
所学内容及目标总览:
- 理解前端可视化理论基础、图表设计基础;
- 熟练掌握 CSS 可视化高级应用;
- 熟练掌握 SVG 和 D3,并可以独立开发高级图表;
- 熟练掌握 Canvas,并可以独立开发高级图表、游戏开发;
- 熟练掌握 Three.js,理解源码,并可以独立开发 3D 图表、编辑器、游戏开发;
- 熟练掌握 WebGL,理解原理,并可以独立书写 GLSL、动效、建模;
- 熟悉 WebGPU,理解原理,并可以独立书写 WGSL、动效、建模;
- 前端可视化在不同业务场景的解决方案。
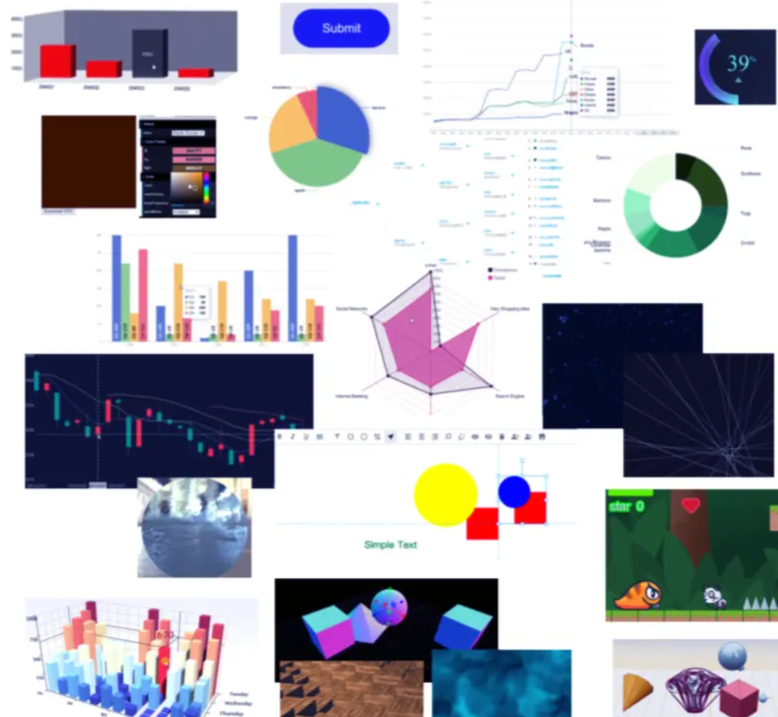
下面是本小册在实战环节做的部分效果展示:
适宜人群
有 CSS、HTML、JavaScript 的前端基础;
对可视化技术(如 CSS、Canvas、SVG、Three.js、WebGL、WebGPU 等)有浓厚兴趣的前端工程师;
对可视化应用(如图形编辑器、模型编辑器、游戏开发、多维图表等)有实战想法的工程师。