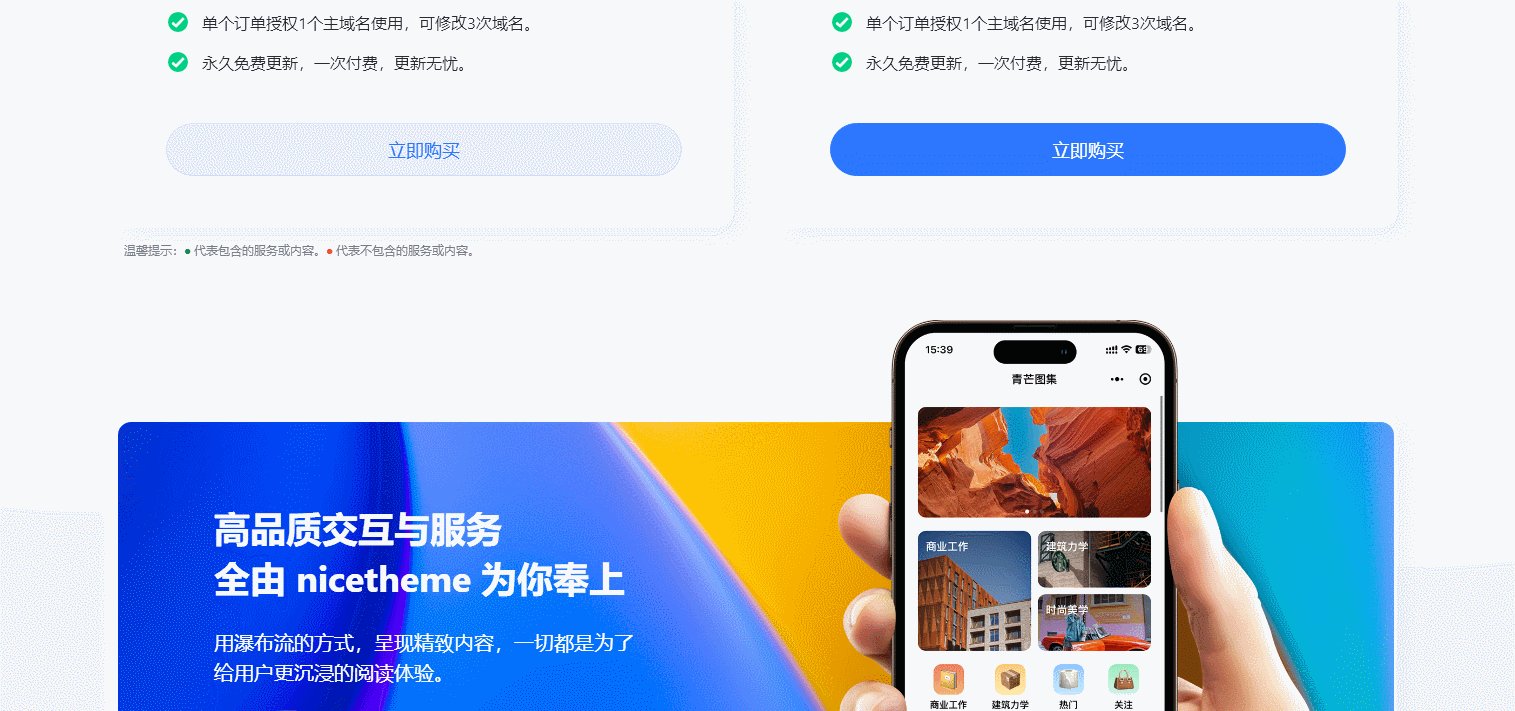
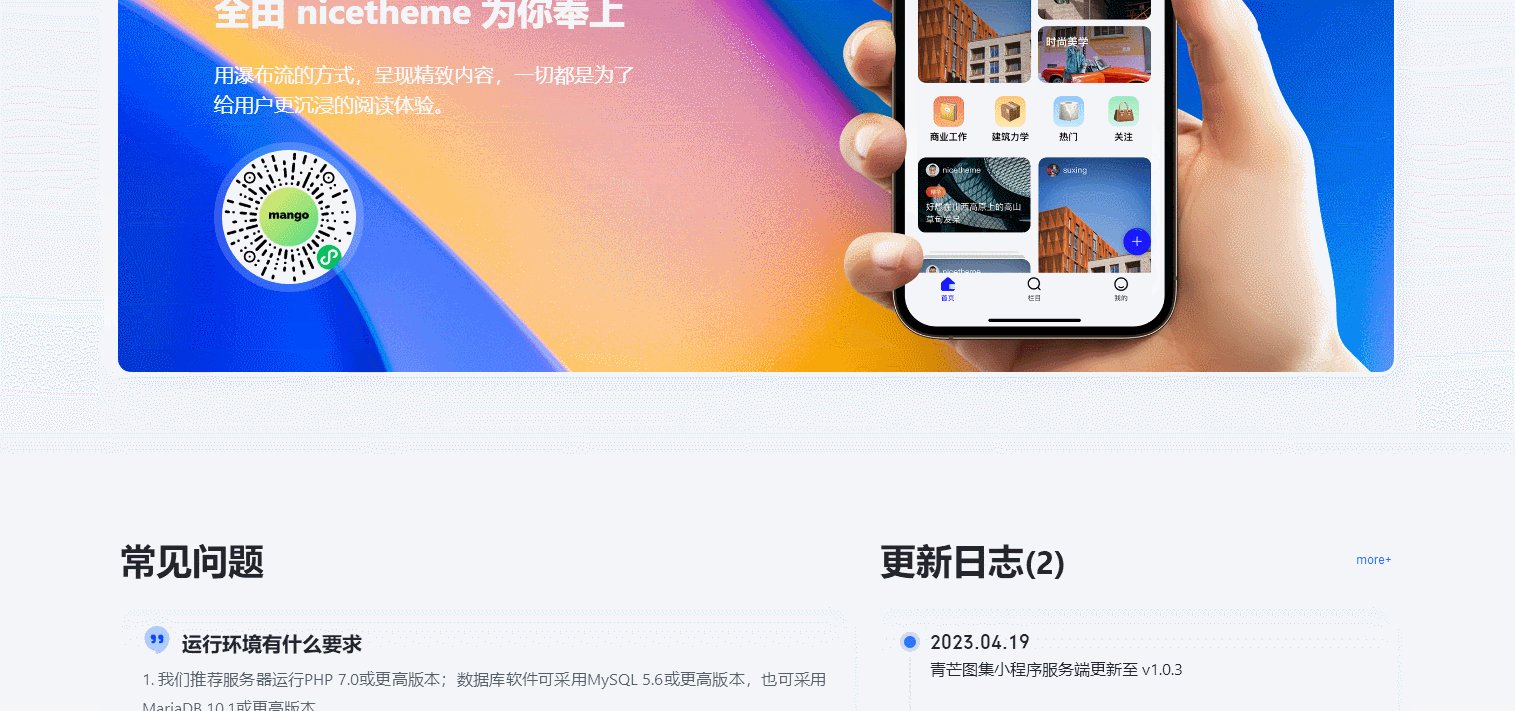
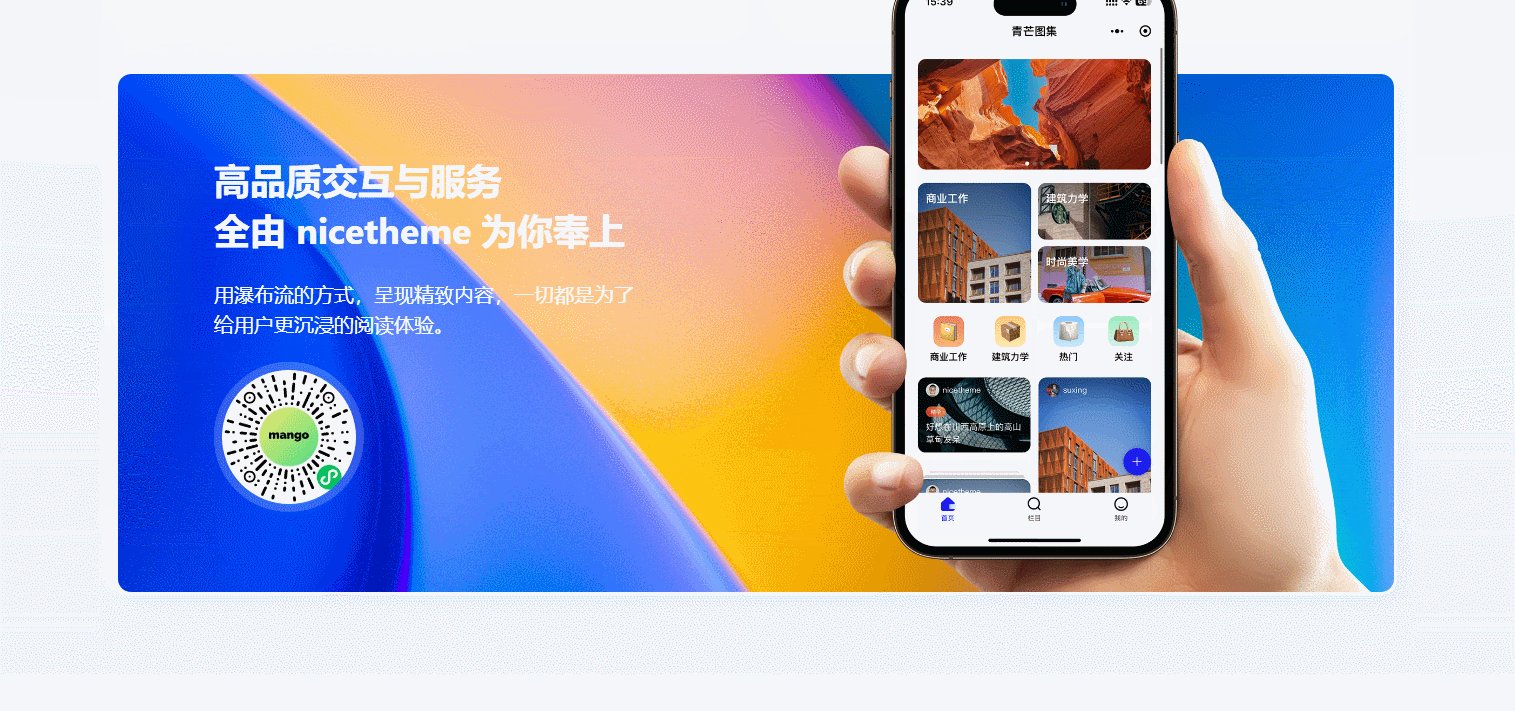
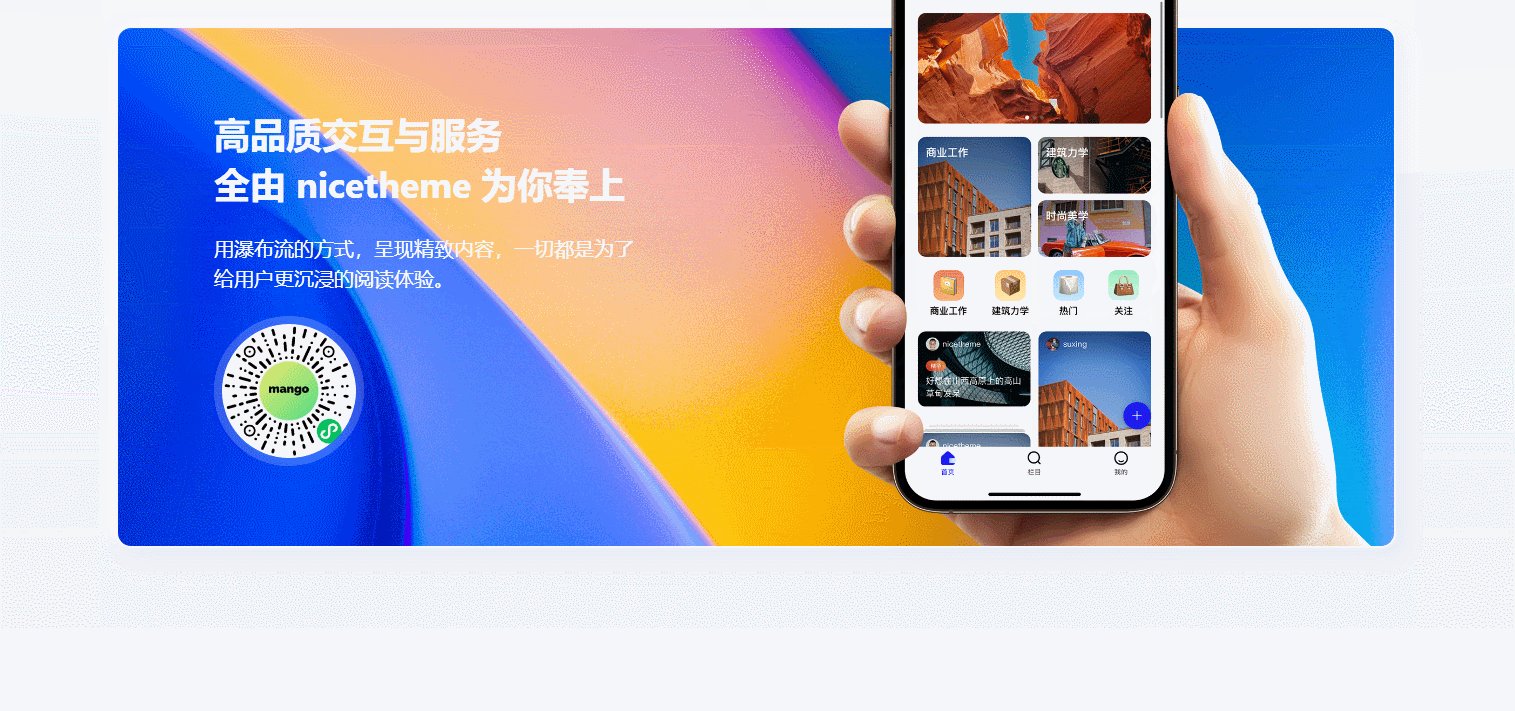
偶然间看到一个效果,觉得挺有意思就看了下是如何实现的,以下是效果展示。
查看css,其主要是通过 background-attachment 属性来实现滚顶页面背景背景图片固定效果的。
实现代码:
<div style="height: 600px;"></div>
<div style="height: 600px;"></div>
<div class="box"></div>
<div style="height: 600px;"></div>
<div style="height: 600px;"></div>
<style>
.box {
width: 1200px;
height: 460px;
margin: 0 auto;
background-image: url(https://www.nicetheme.cn/wp-content/themes/nicetheme0331/images/miniapp/qrcode-bg.jpg);
background-attachment: fixed;
}
</style>