使用 pinia 时遇到的报错问题:“getActivePinia was called with no active Pinia. Did you forget to install pinia?“,此错误通常是在没有注册pinia时就使用了pinia时产生的报错信息
可能你会觉得我已经在 main.ts 中注入了 pinia 了啊?怎么还是报错呢?
这可能是你在使用 pinia 时不规范,如下面代码:
// src/hooks/useUser.ts
import { useUserStore } from '@/store'
const user = useUserStore()
export function useUser() {
const userName = user.name
return {}
}有经验的同学可能已经注意到了上面代码的问题所在,这里在 pinia 没有注册的时候就直接 const user = useUserStore() 了,这显然是不对的。
正确的做法是:
// src/hooks/useUser.ts
import { useUserStore } from '@/store'
export function useUser() {
const user = useUserStore()
const userName = user.name
return {}
}我们来看看vue项目的创建顺序,就能够知道这是为什么了
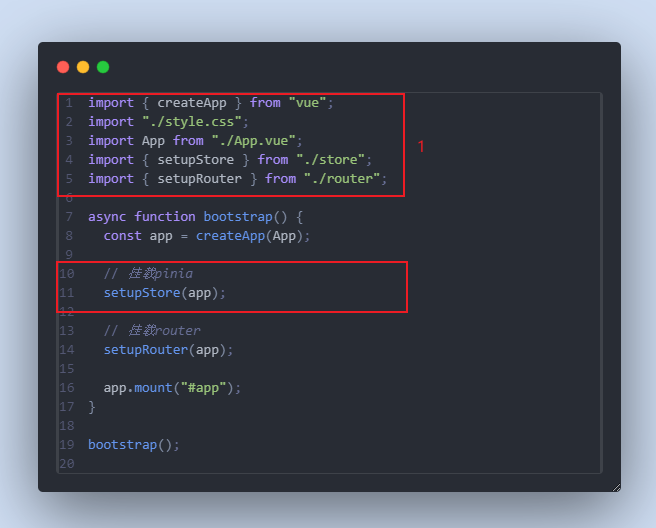
在图1的时候此时我们的 store 是并没有注册的,但是此时再返回看看我们上面的错误代码就能知道,在 store 并未被注册的时候,我们直接使用了 const user = useUserStore() 这样的代码,这显然是不对的,所以此时就会报错。